前言
Markdown 如今已经是非常常用的语言了,而且每一篇博客又都需要用 Markdown 来编写,所以有一个得力的编辑器还是很重要的。在此之前一直使用 VS Code + Markdown 扩展来写博客,在绝大部分情况下还是够用的,一些简单的自动补全以及高亮,插件还可以提前预览,唯一的问题在于扔图片是真的麻烦,虽然语法本身不算麻烦,要的就是个链接以及备注而已,但是由于要放到互联网上,从哪里储存图片等等都是一些要思考的问题,所以导致在博客中使用图片变得十分繁琐。
本文先介绍 Typora 编辑器,在之后介绍 Markdown 使用图片 以及博客下使用图片的一些问题,最后介绍使用 Typora 快速使用图片的一些方法。
Typora 编辑器
Typora 应当是相对比较小众的编辑器,在此之前我还从没有考虑为写博客专门使用一种编辑器,因为 Markdown 语法简单,并不像很多编程语言一样需要自动补全等来提高生产力。
不过看了一下整个软件的设计简约好看,而且目前 Beta 期间全平台免费,还是体验了一下。如果收费比较夸张或者没有教育优惠的话后期可能会再换
这款编辑器整体来说肯定是比 VS Code 在写 Markdown 时要得心应手多了,默认显示出来的就是预览的状态,所以在编辑是还是感觉非常好的,不用自己猜效果了。还有一点就是 Typora 可以导出 PDF 与 Word 等格式(HTML就不说了),效果非常好看。
另外软件自带帮助以及文档,在应用上方工具栏最右侧,所以这里就不再写更多的详细使用帮助了,如果之后遇到一些比较常用或比较有趣的用法会再附上。
Markdown 中使用图片
markdown 中默认使用图片的语法是
1 |  |
alt 属性文本 就是你们学 HTML 时的那个 alt, 用于在图片遇到加载困难时或者朗读者模式中。当图片无法加载,会在对应的位置中显示出你留下的 alt 属性文本,此外在对于患有视觉障碍的用户,当他们使用朗读等功能时,图片会以 alt 属性文本内的文本朗读。
图片地址就有一点说头了,简单来说图片地址就包含两种。
- Web URL
- Local Path
直白点就是图片是在网络上,或者是本地。
图片在网络上的情形,图片地址就会是一个 URL(关于URL是什么可以自行百度),举个栗子
1 |  |

对于上面的例子,https://ssyerv1.oss-cn-hangzhou.aliyuncs.com/picture/afa09c005abd4c249a99f9a85d1bb1b2.jpg 就是一个典型的 URL , 由于介绍清楚 URL 可能还要涉及一些 Web 与网络相关的知识, 这里就不再多说。
第二种情况,也就是图片存储在本地的情况,就要填写路径了。路径分为相对路径与绝对路径。相对路径就是图片相对于 Markdown 文件的路径,开头通常为 ./ 或者 ../ ,类似 ../image/MarkdownWithTypora/image-20200127141505954.png ;绝对路径就是文件在文件系统中的路径了,开头通常是/ 或C:\之类,类似 /MyBlog/image/MarkdownWithTypora/image-20200127141505954.png 。
举个栗子
1 |  |

博客中使用图片
就像前面说的,图片的链接可以分为两种,那么对应的,在博客中使用图片就有两种方法。
- 使用网络上的图片
- 使用服务器本地的图片
要使用网络上的图片,首先要让图片存在于网络之中。如果你本身只是应用已有的图片,那么过程就会很简单,以 Firefox 浏览器为例,在你要使用的图片上点击右键,查看图片,就可以看到浏览器地址栏中的链接,将这个链接扔到 Markdown 文件中,就可以直接使用了。
使用网络上的图片的一大好处是,如果你的博客部署在流量计费的网络中,图片会自动从图片所存储的服务商处加载,也就是所有人在访问你的博客时,图片的流量不会计费,此外由于文字占用空间小,图片往往是流量大头,使用网络上的图片能为你节省一笔费用。例如我使用的 ZEIT 服务的免费版,一个月有20GB流量,对于小网站无所谓,但是当流量足够大的时候,图片巨大的流量就需要引起网站持有者的注意了。
那么要将你本地的图片扔到网络上,就要使用所谓的“图床”服务了(第一次看到这个词半天没理解是什么意思)。大致原理就是你可以将图片扔到他那里,它会将图片存储在他的服务器,然后给你一个 该图片 的URL,然后你就可以将 URL 扔到 Markdown 中使用了。要注意的是,图床服务也有免费和付费,具体使用什么方式,还需仔细斟酌。举一个免费图床的例子:https://sm.ms/ 。其他的可自行百度。
接下来说怎么使用服务器本地的图片。首先本着便于整理和查找的原则,建议你在博客网站的根目录新建一个目录专门存储图片,当然只是建议,实际并没有任何限制。比如你的Markdown文件在/Blogs/myBlog/source/_post, 那么你可以新建目录/Blogs/myBlog/source/images/ ,然后把图片都扔到里面,具体引用时,使用相对地址../images/xxx.jpg 即可。当然如果你没有使用任何框架,自己购置配置服务器来搭建博客,你也可以使用绝对路径。而我由于使用的 Zeit 的服务,并没有一个真实的服务器,所以无法获得文件系统中图片的绝对路径,只能使用相对路径了。 见文末勘误
Typora 快速插入图片
介绍完了如何在博客中使用图片,你也看到了使用图片还是很麻烦的,首先你要将图片扔到合适的地方,再输入合适的地址。如果每个图片都要这样,工作量还是很大的。
这里介绍 Typora 快速插入图片的方法, 由于快速插入也无非是将前面提到的两种使用图片的方法自动化,所以快速插入也是分两种,一种是在你将图片扔进编辑器的时候,编辑器自动将图片上传到图床,然后获得URL,自动生成图片的 Markdown 表示。另一种是在你将图片扔进编辑器的时候,便捷器自动将图片扔到一个合适的目录,然后获得绝对路径或者相对路径,自动生成图片的Markdown表示。
前者需要配置图床,并且使用相关的工具,而 Typora 只有 Mac 版支持配置,Windows 版无相关功能,此处就不再介绍,各位可以搜索其他的 Markdown 编辑工具的使用方法。至于如何使用后者,我参考了 Typora 的官方帮助文档。如果你正在使用 Typora , 点击帮助 , 再点击 Use Images in Typora ,即可看到官方详尽的帮助文档。而且覆盖了相当全面的情况。你也可以参照这篇内容一样的网页。
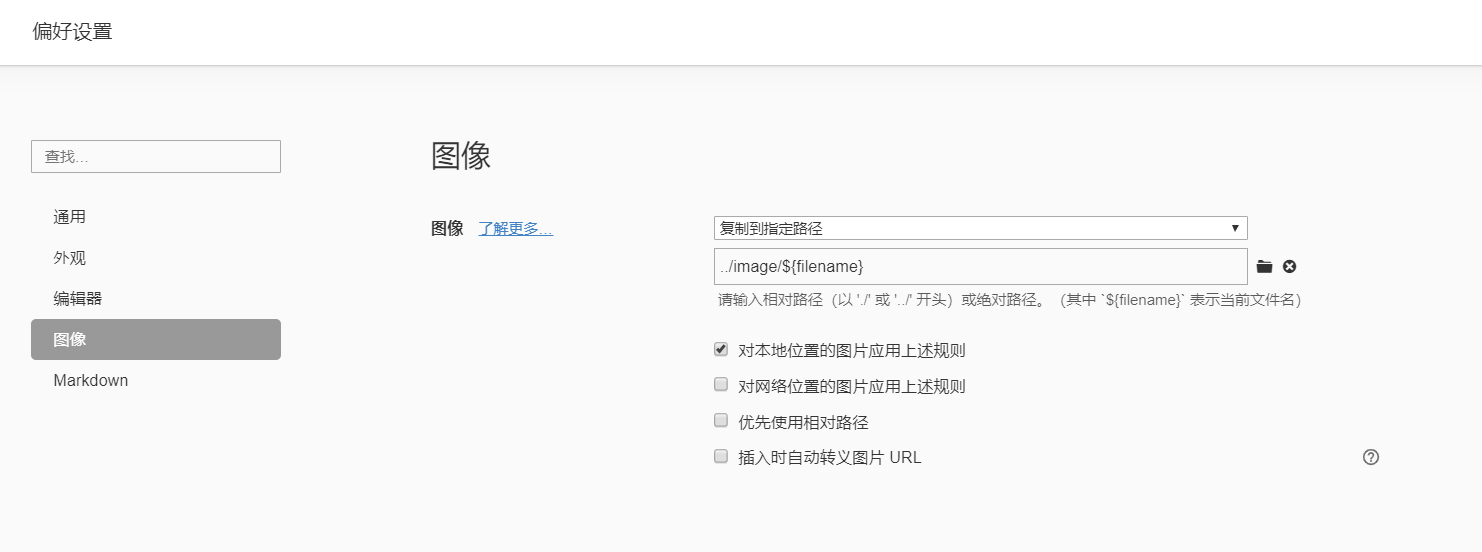
这里做简要说明。首先点击工具栏的文件 - 偏好设置。左侧很明显的看到图像,点击它。

如果你也在使用 Hexo , 那么按照我如图的配置即可,你在每一篇博文中粘贴或拖拽的图片,会自动被放到 你的网站根目录/source/images/你当前编辑的文件的名字/目录下。当然你也可以根据自己需求进行修改,软件的设计说明的还是比较清楚的。
配置结束,复制个图片扔到你的文件中试试吧!对了,如果你是从网络上复制的,Typora 会自动为你生成 URL 版的图片链接。
勘误
今天(2020 02 05)更新博客后发现之前上传的图片全部无法加载,尽管在 Typora 中显示正常,但是在 hexo s 后本地也无法访问。简单思考了一下原因,Hexo 本质是将Markdown等源文件解码并生成一个网站的结构,文件之间的相互位置很有可能在 Build 后发生改变。
具体的分析过程比较冗长,没有兴趣可以直接空降最后解决办法。
分析过程
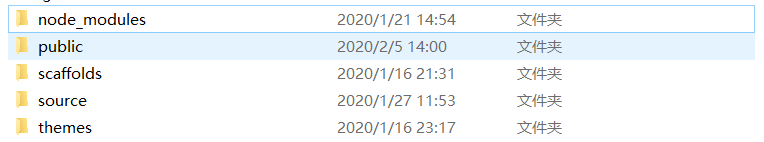
例如,当下我的博客根目录包含如图的几个目录。

我们需要注意的有3个。
- public 目录,为
Hexo g命令后输出的最终网站,最终实际网站的根目录为public目录而不是你当前的博客目录。 - source 目录,为用户主要修改的目录,包括了 Markdown 文本等,稍后会详细介绍。
- themes 目录,包括了已经下载的主题,实际构建出来的网站效果与目录中的文件息息相关。(博主之前做过一个添加 Google Analytics 脚本的教程就是修改这里的文件)
source 目录的内部使用 tree 命令展示如下。
C:.
├─about
├─categories
├─image
│ ├─build-site-with-hexo
│ ├─hello-world
│ └─MarkdownWithTypora
├─tags
└─_posts
我们博文的 md 文件都放在 _post 目录,所以如果在 markdown 文件中引用图片,其路径应当类似 ../image/xxx文章/xxx图片.jpg 。
那么实际构建出来又是什么样呢?
C:.
├─2020
│ ├─01
│ │ ├─16
│ │ │ ├─build-site-with-hexo
│ │ │ └─hello-world
│ │ ├─17
│ │ │ ├─tags
│ │ │ └─在Hexo中使用数学公式
│ │ ├─19
│ │ │ ├─2020年1月问题汇总
│ │ │ └─一些代码托管平台
│ │ ├─21
│ │ │ └─配置WindowsXP虚拟机
│ │ ├─23
│ │ │ ├─cmd-tutorial-1
│ │ │ └─SomeNotes200123
│ │ └─27
│ │ └─MarkdownWithTypora
│ └─02
│ ├─01
│ │ └─CoIMABI-9-Plain-Speech
│ └─02
│ └─paper-SSM-plus-19
├─about
├─archives
│ ├─2020
│ │ ├─01
│ │ ├─02
│ │ └─page
│ │ └─2
│ └─page
│ └─2
├─categories
│ ├─Q-A
│ …… 这里还有一些不重要的东西
├─css
│ ├─fonts
│ └─images
├─fancybox
│ └─helpers
├─image
│ ├─build-site-with-hexo
│ ├─hello-world
│ └─MarkdownWithTypora
├─images
├─js
│ └─schemes
├─lib
│ …… 这里还有一些不重要的东西
├─page
│ └─2
└─tags
├─Build-site
…… 这里还有一些不重要的东西
我对输出做了一些删减,一些没用的部分就不copy过来了,可以看到所有的博文被按照发布日期分别放到了不同的日期目录,而image目录本来与_post 目录同在一个目录,现在却被放到了网站的根目录(即public目录),这就导致之前的相对路径在现在build后不在有效。如果这里要用相对路径该怎么办呢?就会类似这样 ../../../../image/xxx文章/xxx图片.jpg (需要向上翻四层目录,有兴趣的同学可以对照上面的目录结构推一下)。
所以结论是 Markdown 源文件与图片文件的相对路径 和 输出 HTML 文件与图片文件的相对路径 不统一 导致了图片无法访问。由于无法对 Build 的过程进行修改(需要了解 Hexo 源码),所以需要在 Markdown 正确和 输出文件正确 中二选一。
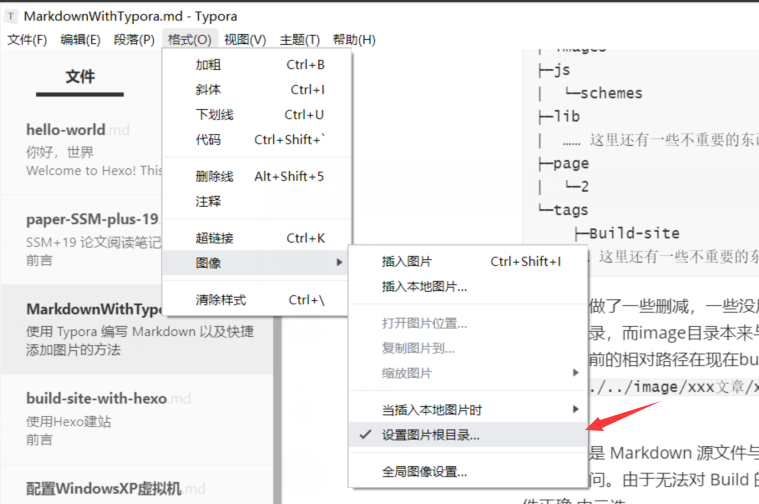
当然是不可能了,我们肯定要想到办法让两边都OK,一番搜索后发现,Typora有一个“设置图片根目录”的操作,那么既然生成网站后,图片资源image目录被放在了根目录,我们只要将markdown 文件的图片根目录设置为你的blog根目录/source就好啦,因为如果将source目录设置为根目录,image目录也可以直接在 Typora 中预览,生成HTML 文件后,使用绝对路径,因为 image 目录也在 public 根目录下,所以也可以正确解析地址。
说的可能有些乱了哈哈,最后总结一下,假设你的博客目录是/MyBlog/。对于生成的HTML文件,他们的根目录就是 /MyBlog/public , 而对于 Markdown 源文件,你可以在 Typora 中设置根目录为 /MyBlog/source ,这样引用图片的绝对路径就都变成了 /image/xxx博文/xxx图片.jpg 这个格式了。
解决办法
在你正在编辑的博文中按照如图过程设置图片根目录为 /你的博客的根目录/source(就是里面有_post目录的目录)。

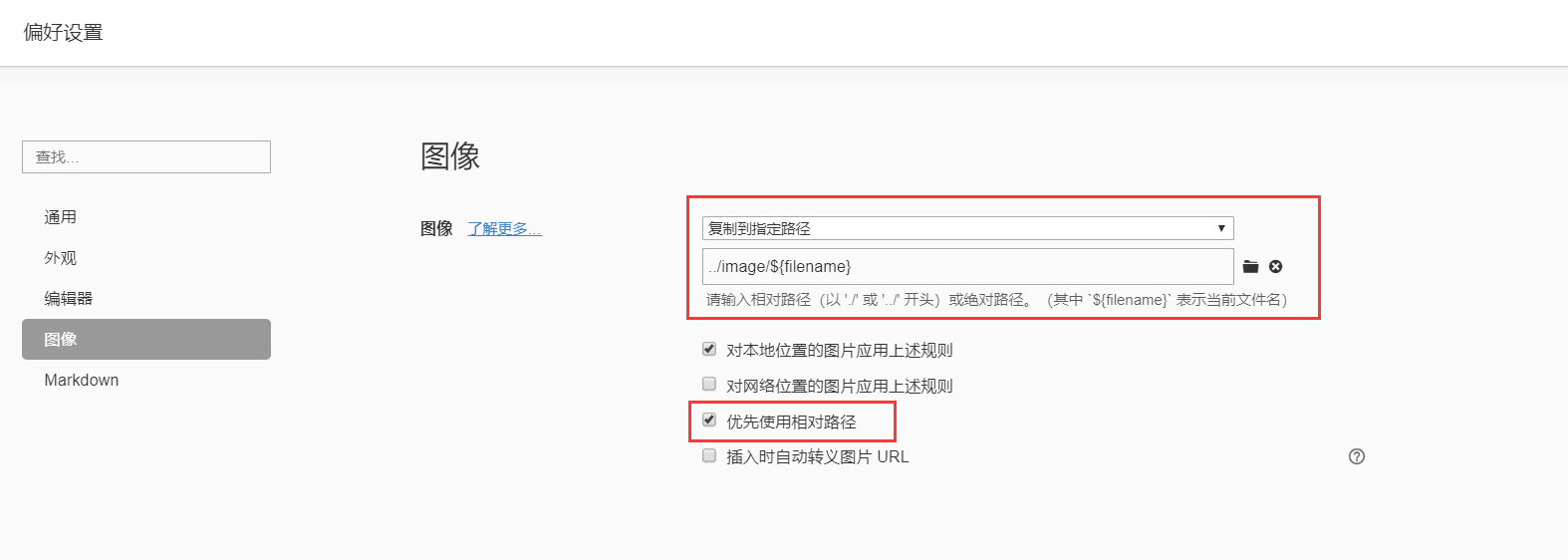
设置后点击菜单栏的文件 , 再点击偏好设置 。按照下图的内容配置。

注意不要勾选优先使用相对路径。
至此,你可以继续优雅的粘贴图片了,粘贴的图片会被自动保存到 你的博客根目录/source/image/你正在写的博文/xxx.jpg 。然后在博客根目录打开命令行, 输入 hexo s, 打开浏览器 localhost:4000 ,查看一下图片是否被正确的输出了。