前言
这大概是使用 Hexo 搭站以后的第一批博文,之后的一些 Hexo 相关的经验与教程也都扔到了这里。
目前包括 Hexo 的搭建(主要还请参照 Hexo.io 的官方文档),now的部署(免费、无需配置服务器),以及使用 Google Analytics 的内容。
准备
安装 Nodejs,npm 。
npm可以配置国内的源加快安装模块的速度。
配置
hexo 本体
首先安装 hexo, 使用命令如下。
1 | npm install hexo-cli -g |
这里需要提醒刚刚入门计算机的童鞋,美刀符 $ 是使用命令提示符的标志,在实际输入命令时不需要输入。
接下来切换到你希望搭建网站的目录,例如你希望在 D:/blogs 目录下,你可以使用 cd D:/blogs 来切换到该目录(注意Windows环境下如果你还需要切换盘符,则需要输入的命令可能是 cd /d D:/blogs 。
接下来,使用 hexo init blog,初始化一个博客的目录。由于过程需要使用 git,所以可能对于大陆用户可能会反应稍慢一些。注意这里也可以将命令中的blog替换为其他的字符串,这是生成的目录名就会切换为新的字符串。
然后, cd blog(或者别的名字),进入你新建的博客目录。
1 | npm install |
接下来输入上面的命令,打开你的浏览器,在地址栏中输入localhost:4000,或者127.0.0.1:4000,按回车,就可以看到Helloworld的页面了。注意冒号后边的数字是端口号的意思。
nexT 主题
在网站项目的根目录输入命令 $ git clone https://github.com/theme-next/hexo-theme-next themes/next.
修改项目根目录的配置文件(通常是_config.yml),找到 theme 的配置,并按照theme: next修改。
如果启用了tags、category等的导航,即在next的配置文件中将下面的代码的注释取消后。
1 | menu: |
当点击生成的按钮时,可能会出现类似 Cannot GET /tags/的报错信息。
这时可参考这篇知乎回答解决。
大致需要 $ hexo new page "tags", 将新生成的页面的Front-Matter中标明 type: "tags"。
now 以及部署
now 提供方便部署网站的服务,可以无需购买域名和服务器即可部署自己的网站。在now上建立的项目会拥有now的免费域名可以直接访问,不过可以看到已经有一些心术不正之人利用这免费的服务进行不法活动,当直接在QQ平台分享域名会被提醒是危险网址。now可以和GitHub等整合使用,使用也非常便捷。
安装 : npm i -g now
登录 : now login
将项目更新完毕后,可以直接在项目根目录下输入now命令来部署,非常简单方便。需要注意的是,这样部署得到的并不是production deployment,要部署一个production deployment,可以使用命令now --prod。这表示其为正式版本,拥有最简洁的域名。
Now 会在每次 GitHub 的Master 分支 Push 后自动构建,构建后还会comment,而comment在github是默认邮件提示的,这样给清理邮箱带来了一些麻烦。 需要取消评论(而不是构建)时,参考 Now的文档 ,在repo中加入一个now.json,并加入如下代码。
1 | { |
杂项
ejs 是一个使用 Javascript 生成 HTML 的模板语言。 https://ejs.bootcss.com/
在 Hexo + Next 中使用 Google Analytics
使用 head.swig 脚本配置谷歌分析
注意: 这部分内容可能已经过期,博主之后在更新 Next 主题时无意将 head.swig 恢复了默认内容,但是发现目前 Next 主题已经支持通过 config 配置 Google Analytics,方法附于原内容后。
进入 Google Analytics 网站 https://analytics.google.com/ 后,有一段注册的流程,令人感到疑惑的是即使已经登录Google账号依然需要再注册一个账号,大概是为了开通服务吧,过程并不长,就会引导到控制台。
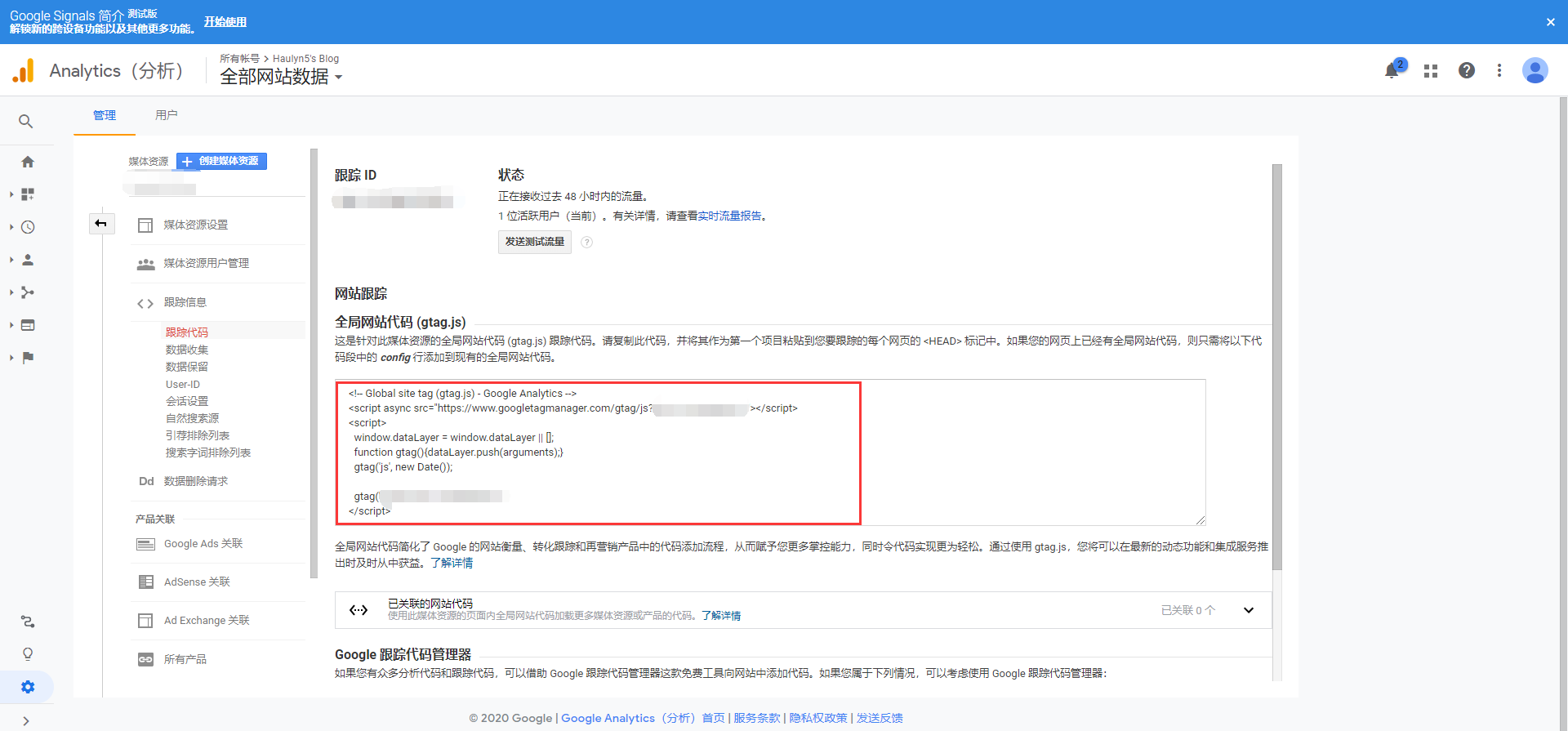
进入后的界面如下,将红框内的代码复制。

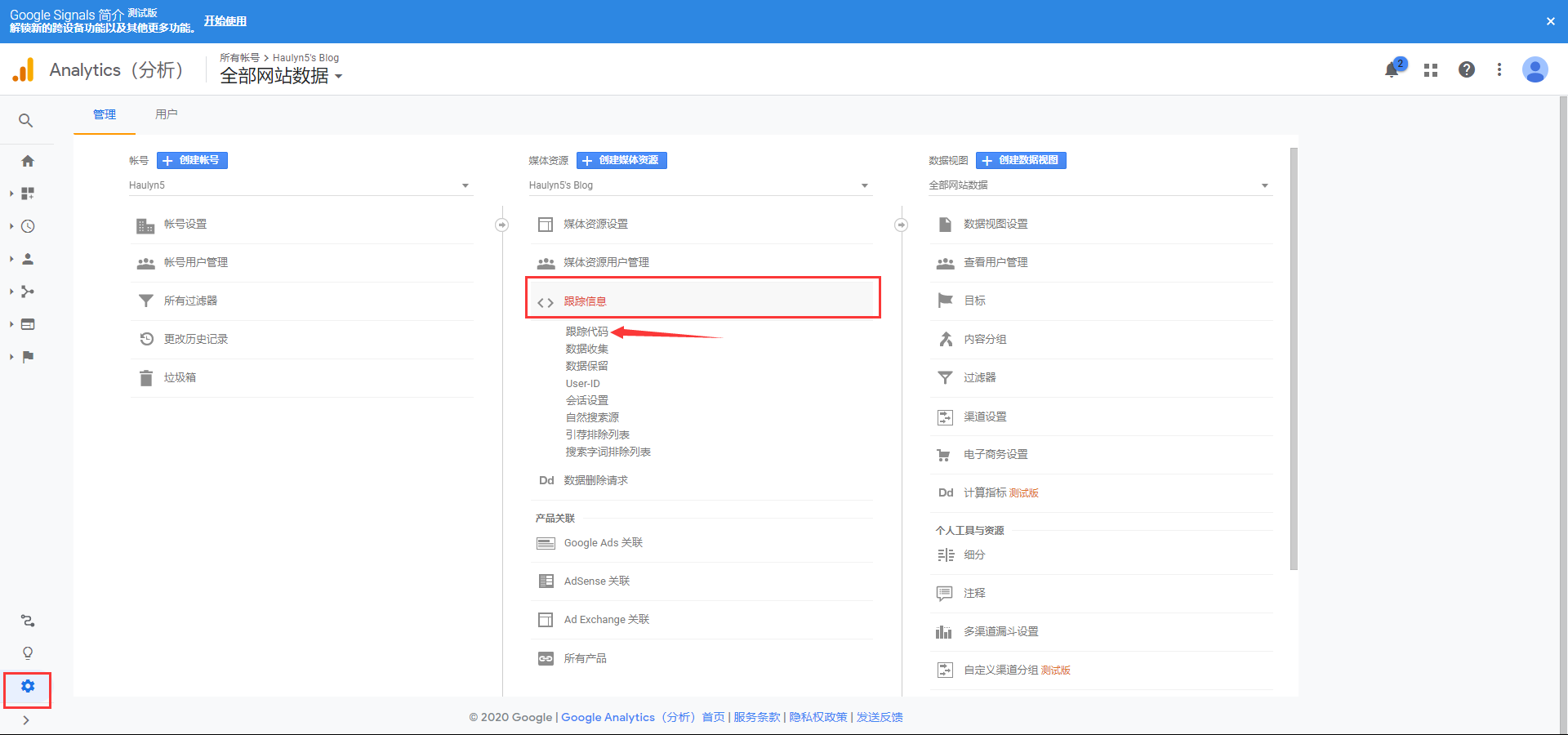
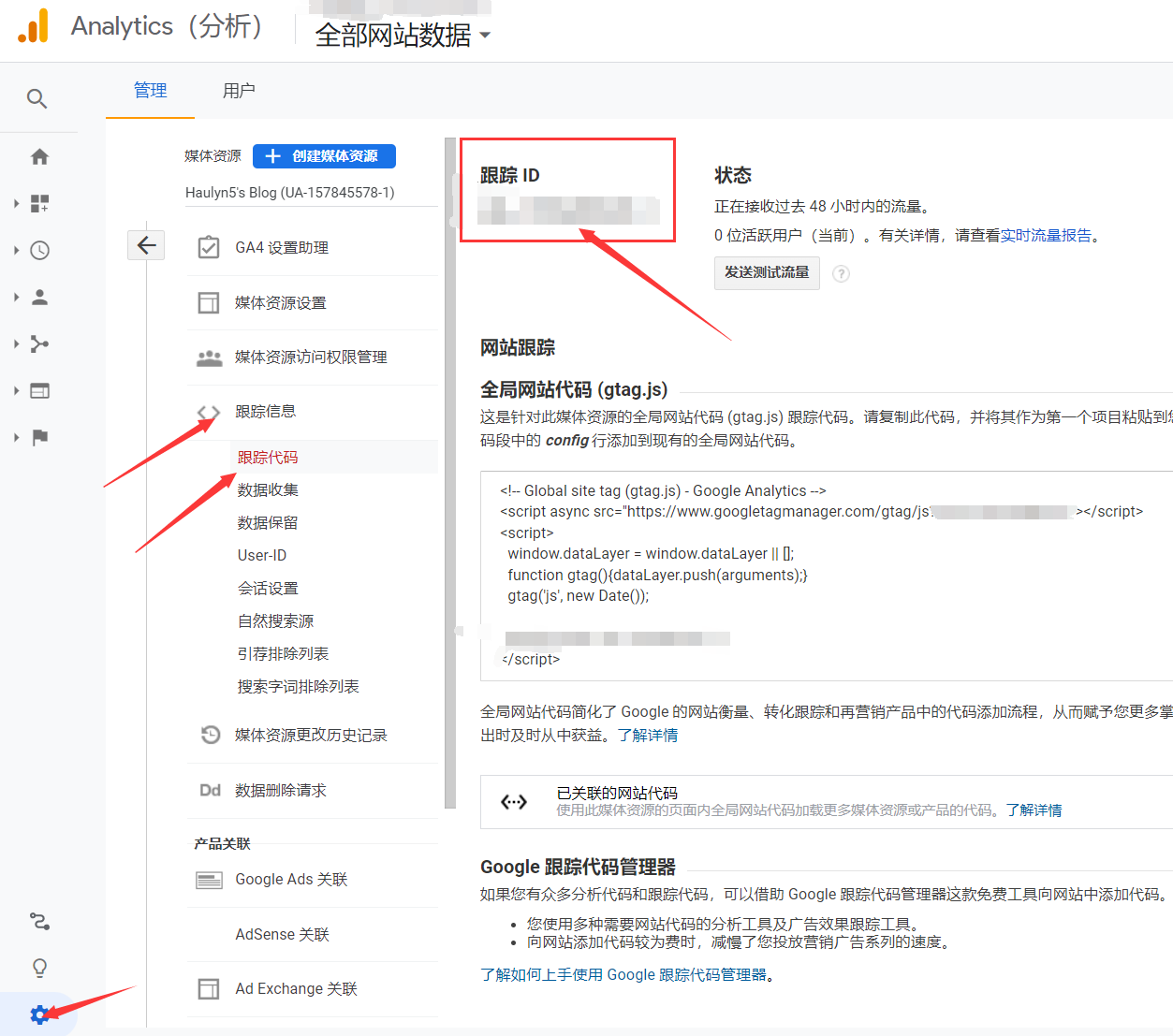
如果不小心乱点找不到这个界面了,可以按照下图的流程,左下角管理——媒体资源——跟踪信息——跟踪代码找到上面的界面。

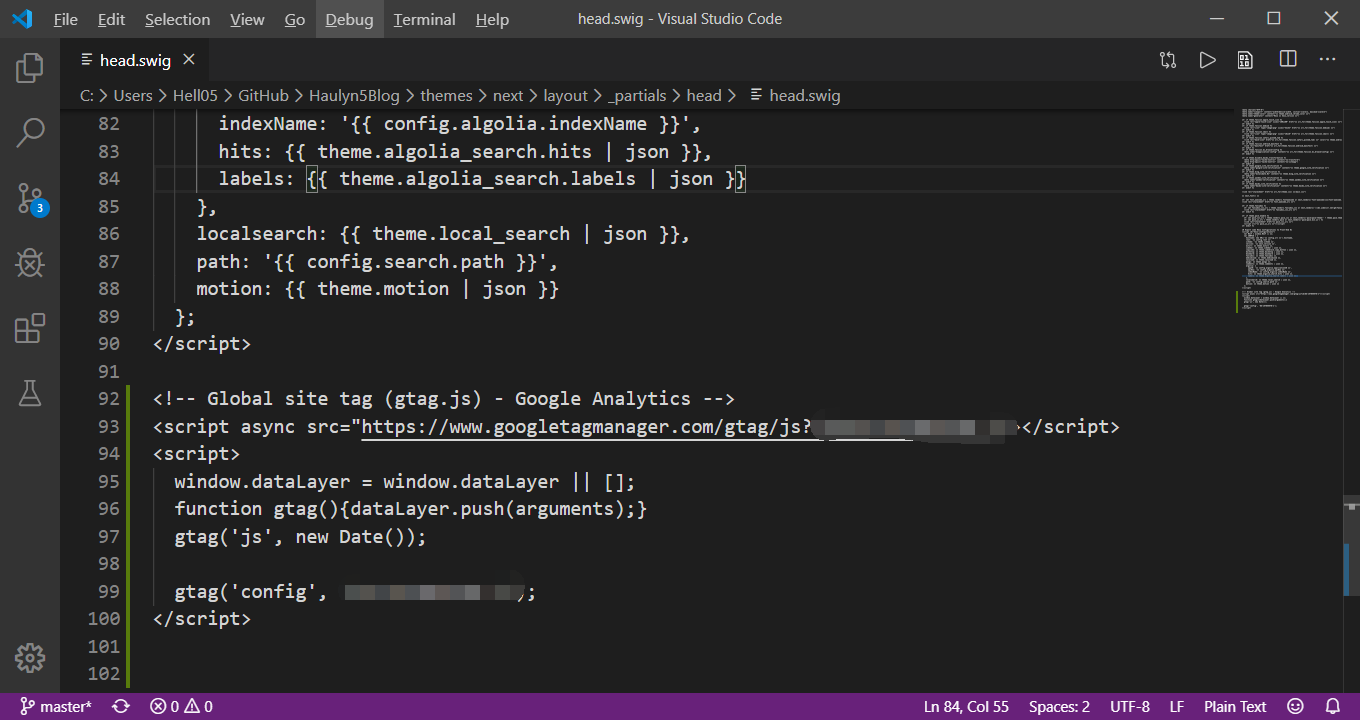
接下来,进入你的 Hexo 项目根目录(此处仅展示 Next 主题的配置流程),进入 themes——next——layout——_partials——head——head.swig。编辑文件,将刚才复制的代码粘贴到文本的末尾即可。

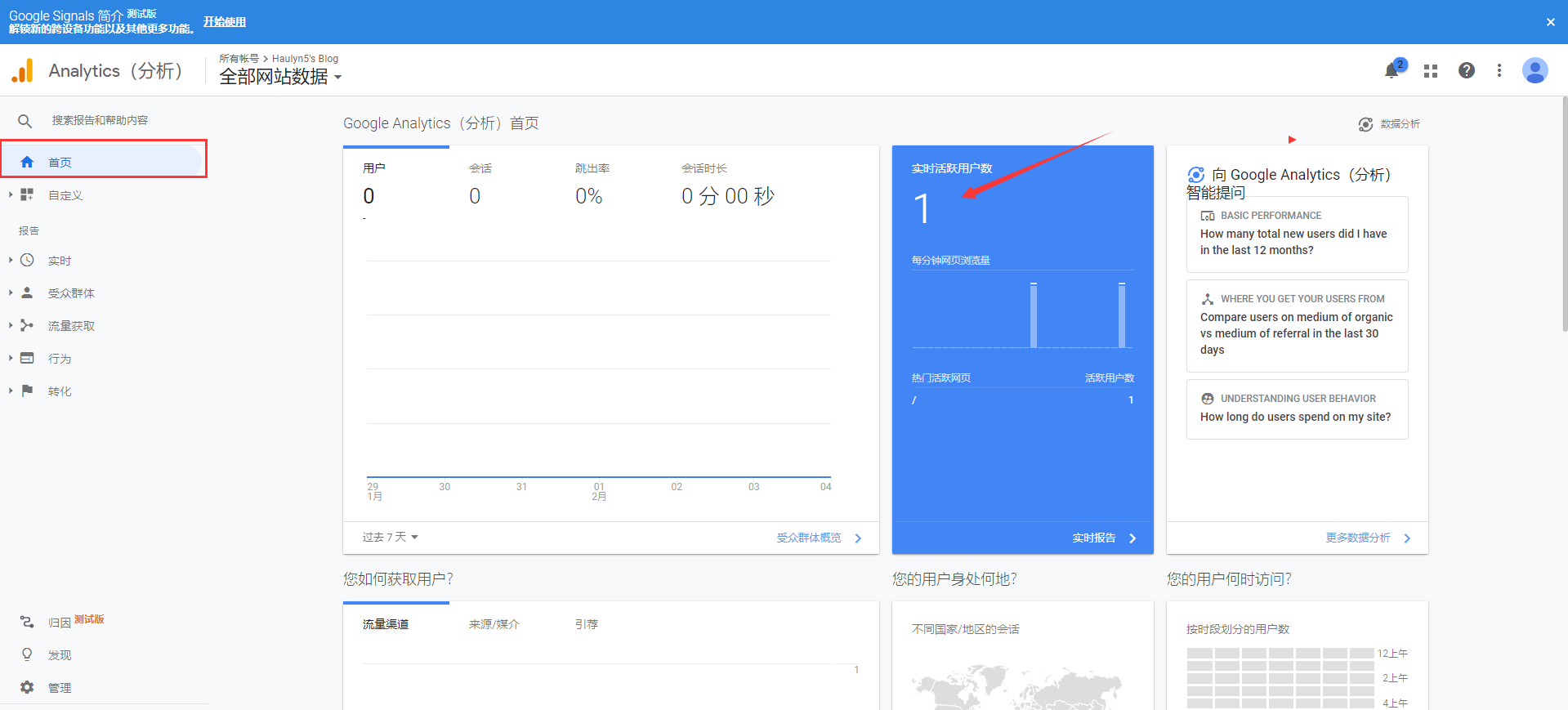
保存文件并构建,打开你的网站,这时如果需要验证可以按照下图操作进入 Google Analytics 的首页。如果一切正常应该可以看到实时活跃用户数变成了 1 。

至此, Hexo + Next 的 谷歌分析 配置完成。
使用 Next 主题配置 谷歌分析 Google Analytics
在主题的配置文件(/themes/next/_config.yml) 中搜索 google_analytics: ,就可以找到相关的配置项。
注册谷歌分析账户并开通媒体资源的流程不作赘述,然后点击左下角 管理 - 媒体资源-跟踪信息-跟踪代码,如下图所示。

如图可以看到你的跟踪 ID,然后把这个 ID 复制到 tracking_id: 后面即可。之后的配置文件可能会类似这样。
1 | # Google Analytics |
之后再访问主页应该就能在谷歌分析页面看到访客了。
如果没有显示,建议打开控制台检查一下报错和相关的脚本,我这里遇到过两个问题:第一是域名是否一致,谷歌分析处的域名和 hexo 中配置的域名和真实域名是否一致;第二是浏览器是否安装过一些安全插件或者防追踪插件,可能会自动检查相关的谷歌分析的脚本并禁止执行。